
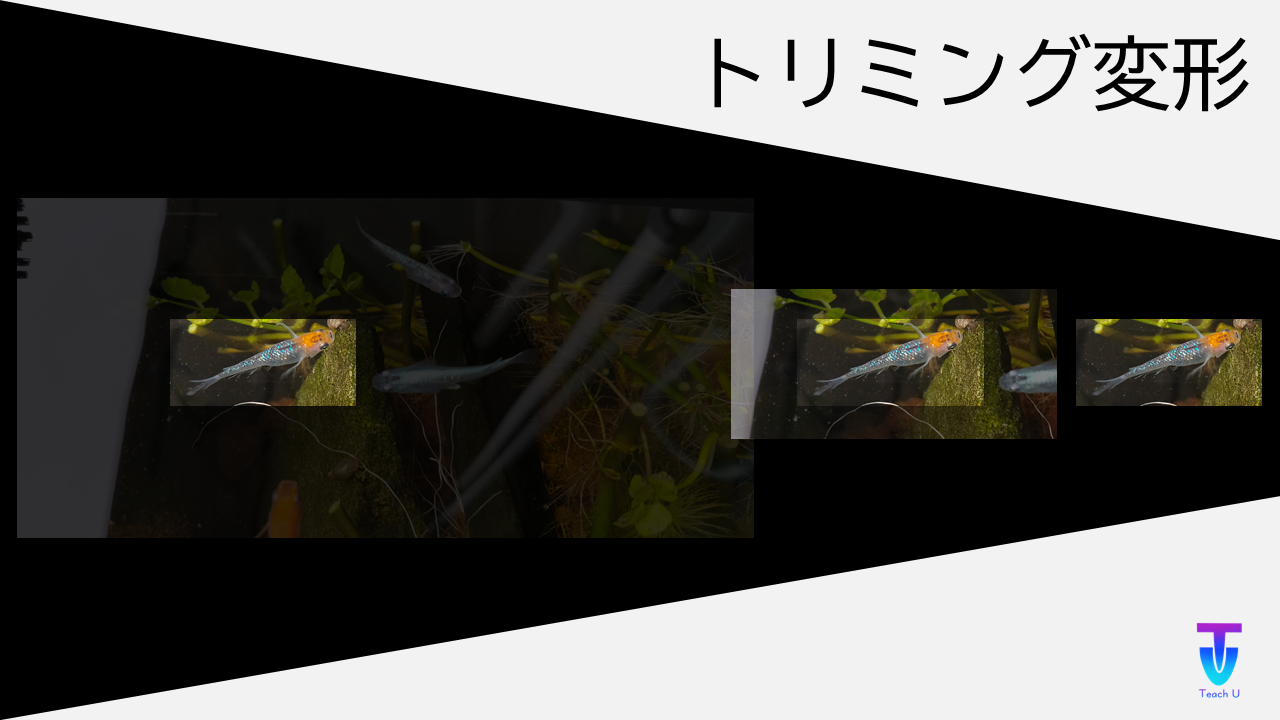
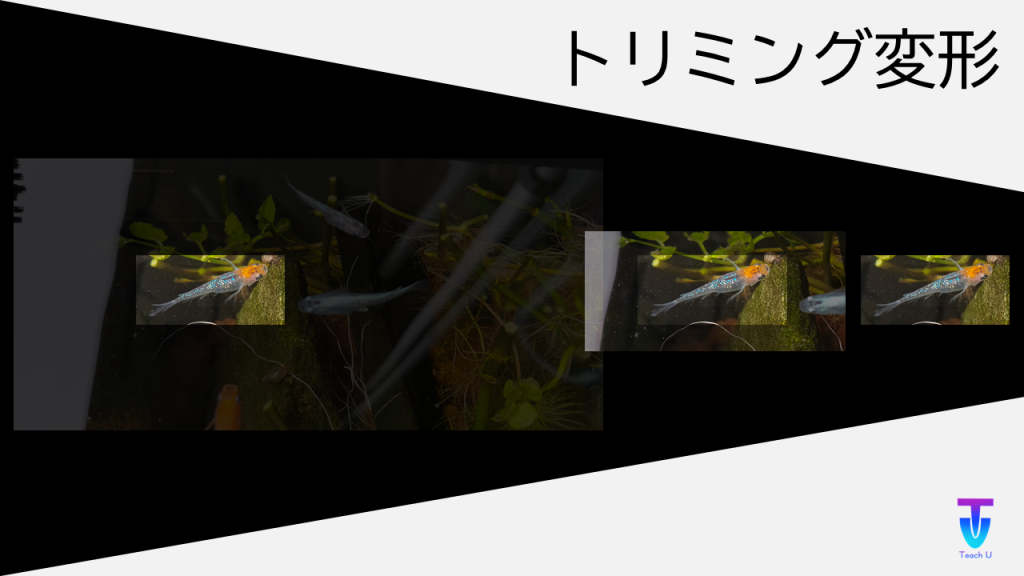
まずはこの動画をご覧ください。
全体の画像からアニメーションで一か所に絞り込むような動き。これはPowerPointで作っています。私はこれを,PowerPointの「トリミング変形」と勝手に呼んでいるわけですが,Teach Uの教材には結構多用しているお気に入りの動きです。今回はこのトリミング変形の方法を公開します。
トリミング変形の手順
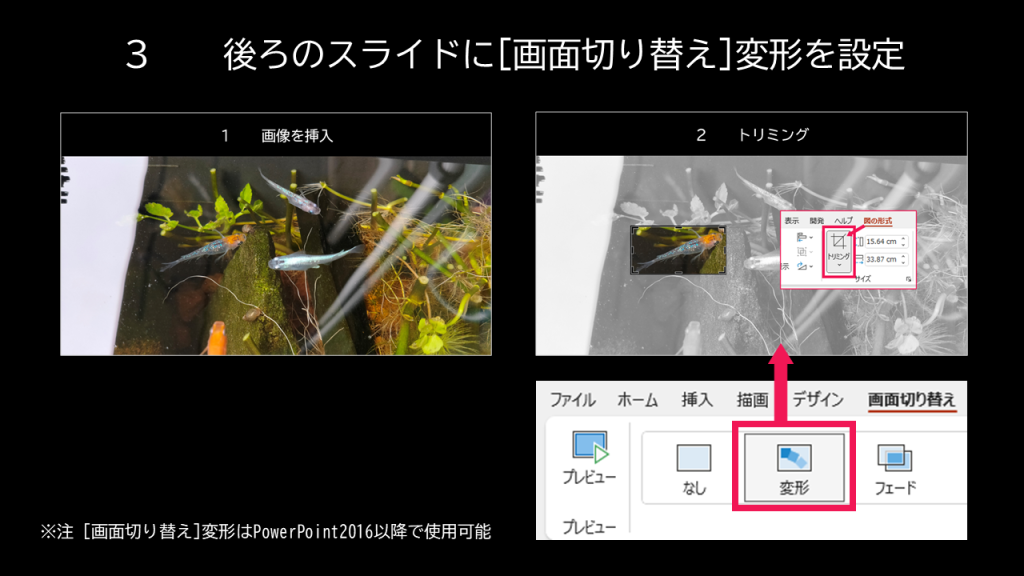
ざっとこんな感じですが,あらためて手順画像のみピックアップ。

PowerPointのスライドに画像を挿入します。このスライドを複製してスライドを2枚にします。

2枚目のスライドに挿入された画像を選択した状態で[図の形式]-[サイズ]-[トリミング]を押します。画像の八方に黒い太線が表示されるので,それをドラッグしてください。トリミングができます。

2枚目(後ろ)のスライドの[画面切り替え]-[変形]を選択します。これで,スライド1枚目と2枚目が自動で変形しながら画面が切り替わるように設定できました。この状態でスライドショーを再生すると,冒頭のTwitterの動画のような動きになります。

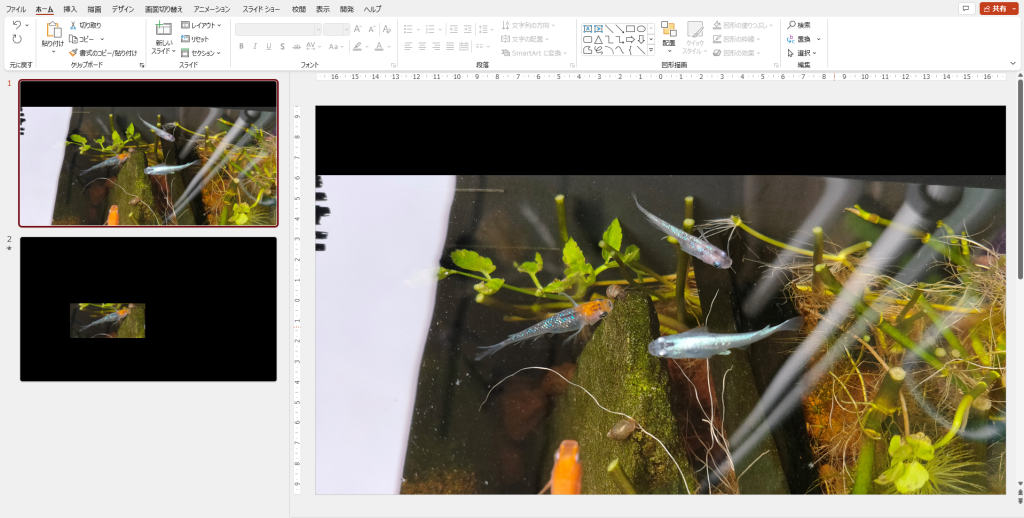
PowerPointの編集画面はこんな感じです。設定が終わったらスライドショーを再生してください。
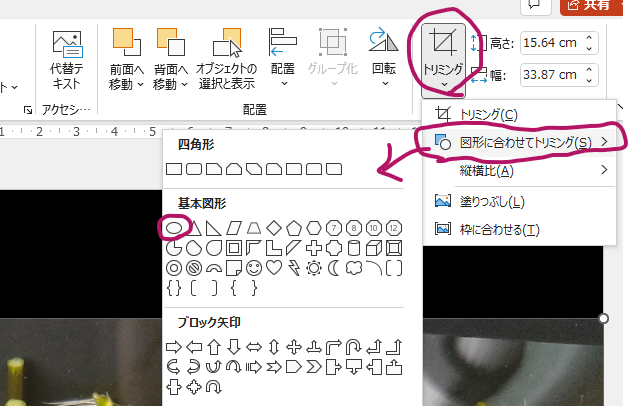
発展版:図形に合わせてトリミング
発展させ,トリミングの範囲を四角形から変更してみると,より面白い動きになります。こちらの動画は,トリミング範囲を四角形から円形に変更したもの。挿入画像が四角形で,トリミング部が円形なので,自動で変形していますね。

トリミングの範囲の図形を変更したい場合は[図の形式]-[サイズ]-[トリミング]-[図形に合わせてトリミング]を選び,好きな図形を選んでください。今回は円を選んでいます。
これはどうやって作っているでしょう
ここまでのちょいテクを駆使し,あと少し工夫するとこのような動きも可能です。チャレンジしてみてください。
トリミング変形でスポットライト
「PowerPointでスポットライト」。下のようなスポットライトみたいな動きも実現できます。
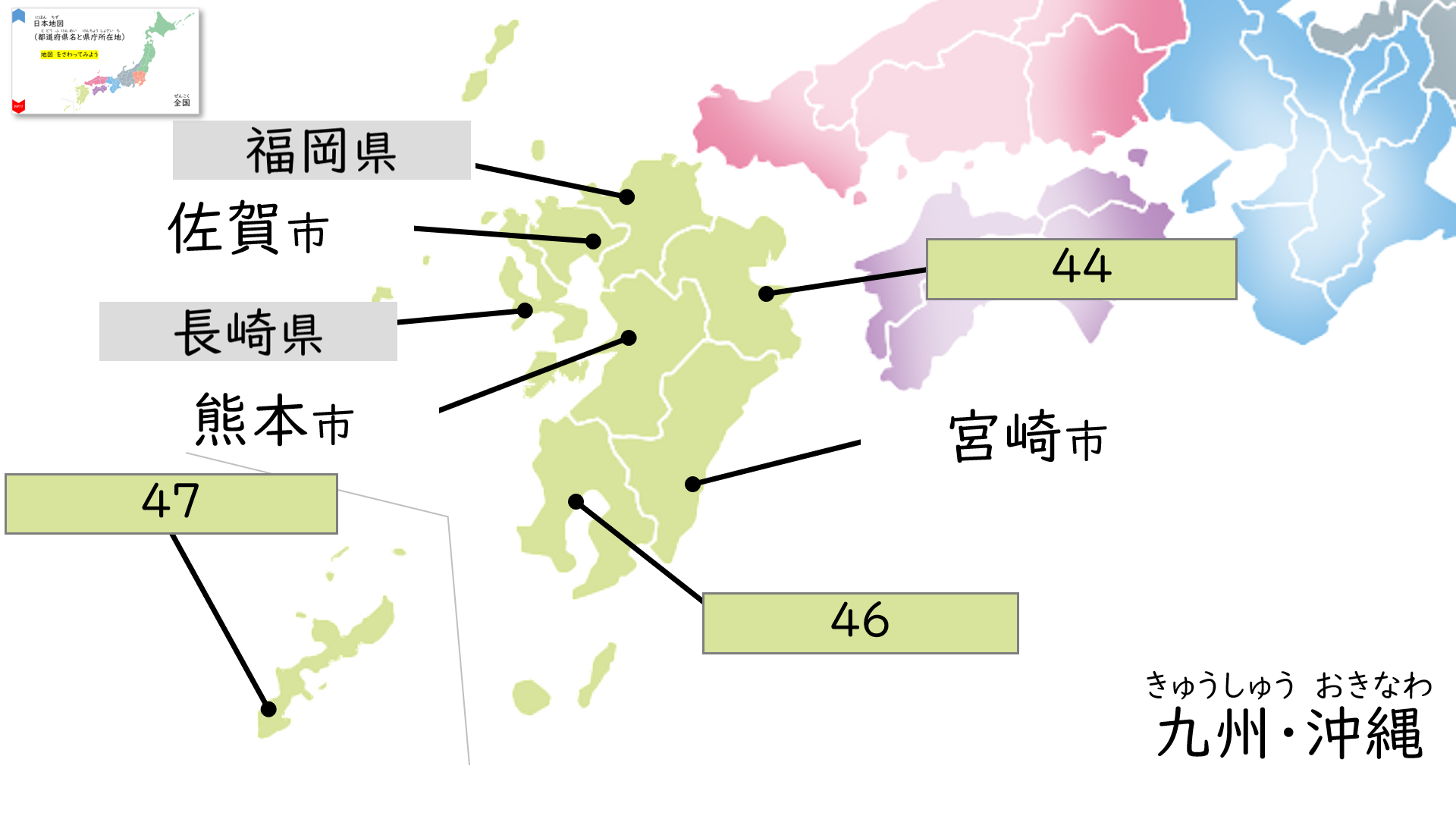
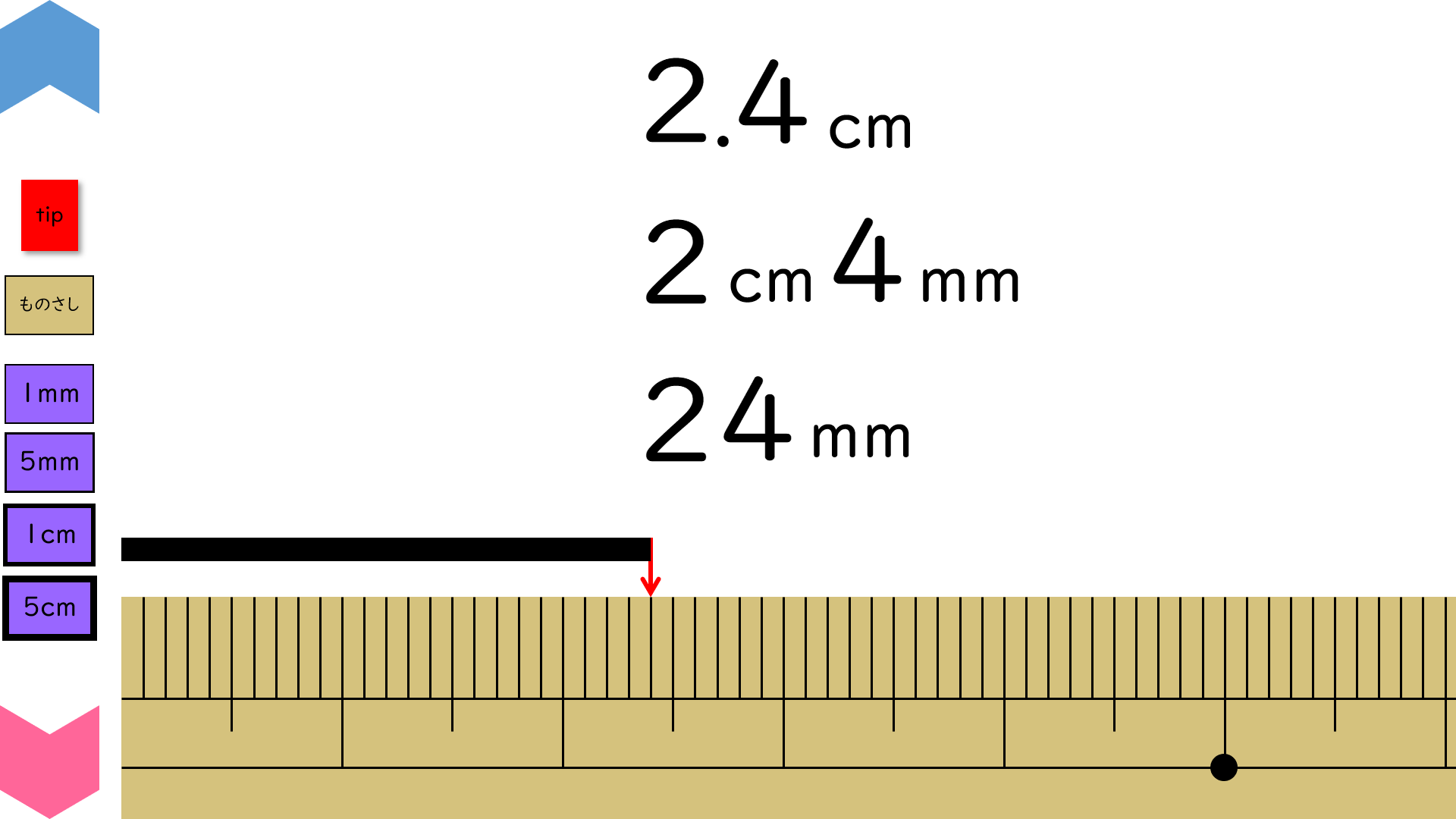
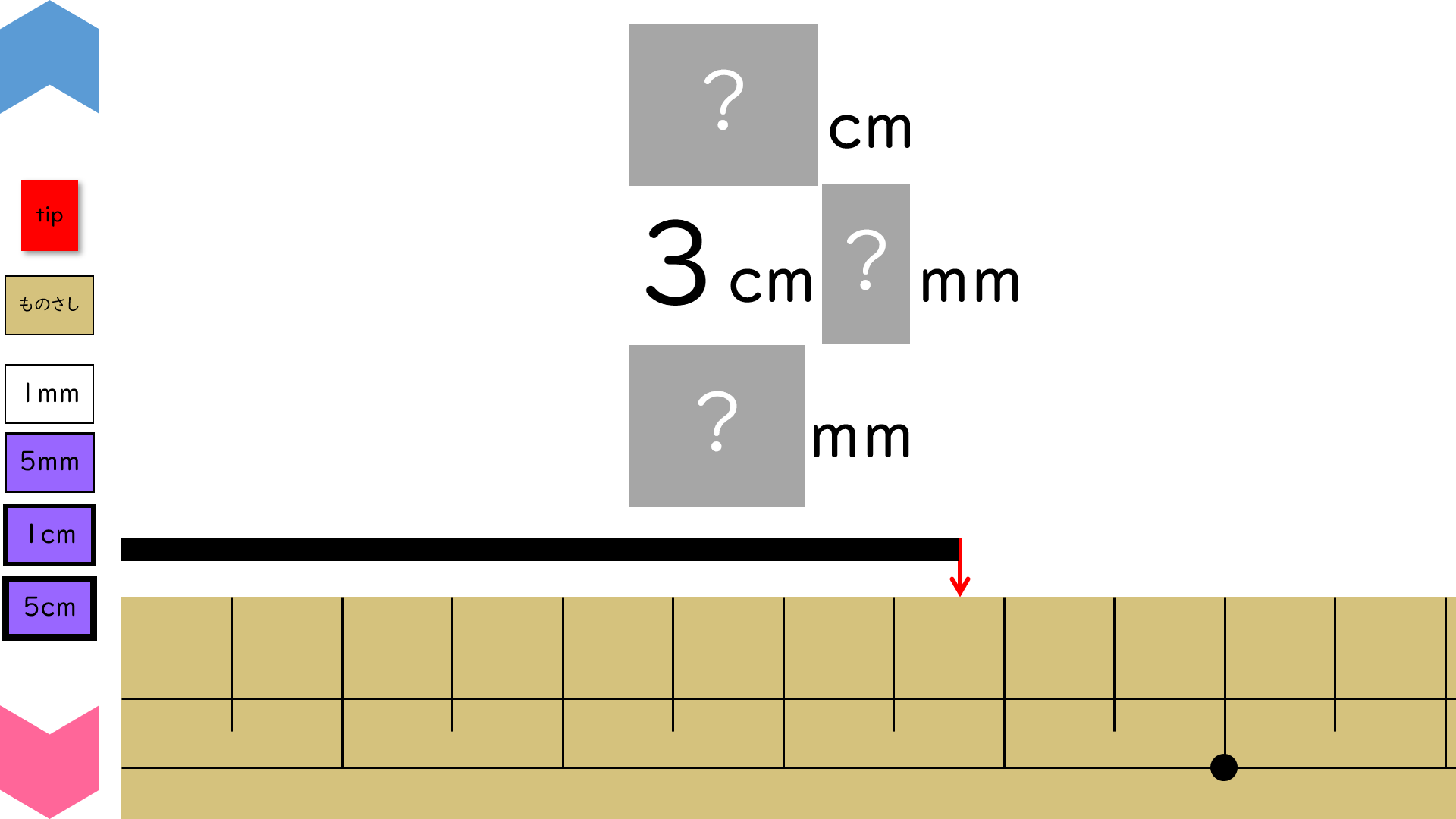
トリミング変形を使ったTeach U教材など
これまで公開してきたTeach U教材,実はこのトリミング変形を使ったものが結構あります。ここにリストを載せておきますので,どこに使われているか,確認してみてくださいませ。